How To Change Aspect Ratio Of An Image
Command image aspect ratios with CSS3
- Knowledge needed: Intermediate HTML and CSS
- Requires: Text editor, Opera 11+/WebKit nightly/other supporting browsers
- Projection Time: Quicker than you might think
- Back up file
This article first appeared in result 214 of .internet mag.
Controlling the attribute ratio of replaced elements, such equally <img> or <video>, tin exist a hurting. For example, you might want all images occupying the same infinite on a page, but to non distort and lose their aspect ratio when someone uses an image file that isn't the right size.
Resizing and letterboxing the image slightly to conserve the aspect ratio is a much more elegant solution than squashing and stretching an image to fit. Or you might want to go the opposite mode, and forcefulness letterboxed items, such as HTML5 <video>southward, to arrange to a specific width and pinnacle. Maybe y'all want all videos to be a specific aspect ratio, and want a solution where ones with unlike attribute ratios automatically announced correctly?
This problem is even more than bad-mannered when you lot're working with a CMS that has multiple content authors uploading videos and images, especially if they're terminate-users as opposed to employees. You'll want a system that processes media and then it displays consistently, merely this kind of matter is quite difficult, requiring JavaScript to admission and manipulate sizes on the fly, lots of CSS trickery, or lots of laborious preprocessing with a server-side linguistic communication such every bit PHP.
CSS3 offers an piece of cake answer that's currently shut by on the horizon. The CSS Image Values and Replaced Content module working typhoon defines a property called object-fit, which aims to solve exactly these sorts of problems. And this module also contains a related property, object-position, which yous tin utilise to gear up the horizontal and vertical position of content inside the chemical element. All you need to fully check out the examples here is a supporting browser, such every bit Opera eleven, or a WebKit nightly. Before going on to look at some examples, let's explore the basic syntax of the new properties.
01. Object-fit
You can successfully apply object-fit to any replaced element. (A replaced element is any i whose content and advent is divers by an external resources such as an image, video or SVG file.) The code is every bit follows:
img {
summit: 100px;
width: 100px;
object-fit: contain;
}
Notation that in the code samples and examples for this commodity, we prepare the width and height of our replaced elements in CSS. Object-fit too takes effect when the dimensions have been specified using HTML attributes; however, this is non such a good idea. In browsers that don't support this CSS belongings, this would consequence in those replaced elements always looking squashed or stretched, unless of course you take a fallback solution in place, such every bit PHP preprocessing of the media dimensions. Instead, nosotros therefore omit the dimensions and allow browsers just display them using their intrinsic sizes. The approach that works best for you will depend on your specific situation.
Object-fit has 4 possible values, which are every bit follows:
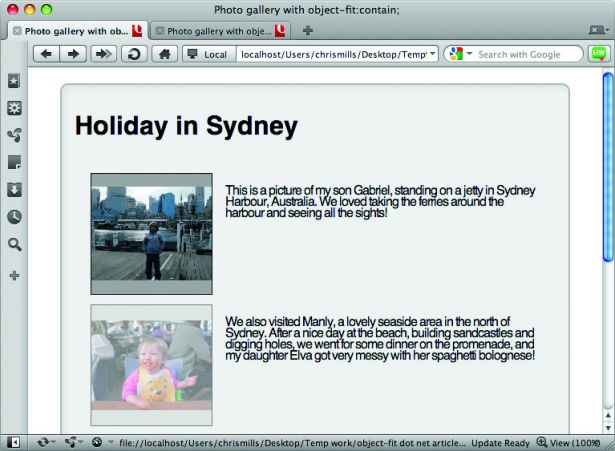
- incorporate: If y'all've ready an explicit elevation and width on a replaced element, object-fit:contain; will cause the content (eg the paradigm) to be resized and so that it'southward fully displayed with its intrinsic aspect ratio preserved, but it will still fit inside the dimensions set for the element.

- fill: This setting causes the element's content to expand to completely fill the dimensions set for it, even if this does pause its intrinsic aspect ratio.
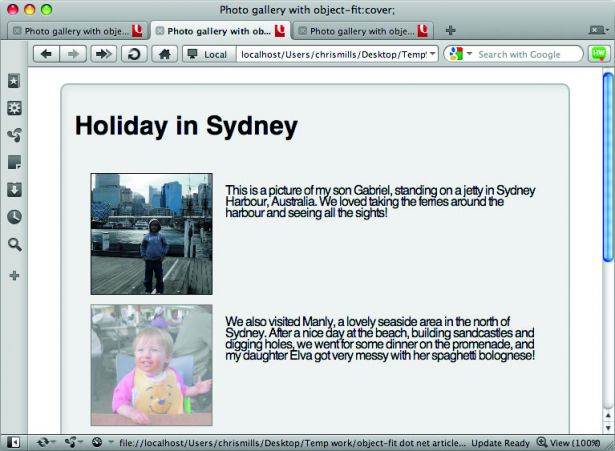
- cover: Using this setting preserves the intrinsic aspect ratio of the element content, merely alters the width and height so that the content completely covers the element. The smaller of the width and height is fabricated to fit the element exactly, and the larger dimension overflows the element.
- none: When you utilize the value none, the content completely ignores any tiptop or weight set on the chemical element, and just uses the replaced element'southward intrinsic dimensions. Although the value none was in the original specification and is supported in Opera, it was then removed in a after revision of the spec. Information technology may, however, return in a future iteration.Notation: To see more clearly how these values bear on an image'southward aspect ratio, delight refer to object-fit-diagram.png in the tutorial files

02. Object-position
Object-position works in exactly the aforementioned way as groundwork-position does for background images, and tin can take the same values (pixels, ems, percentages, keywords, etc). It specifies the position of a replaced chemical element's content inside the expanse of that element. For example:
img {
height: 100px;
width: 100px;
object-fit: contain;
object-position: top 75%;
}
In Opera, object-fit can also take a value of auto, which is the default if the property is not specified. Information technology only actually exists to retain backwards compatibility and to enable y'all to override earlier settings.
03. Preserve ratio
Sometimes referred to as letterboxing, there are times when you lot'll want to preserve the aspect ratio of the images on a page, and get them to fit inside the same expanse. For example, you lot might have a content management system that enables yous to upload products on an ecommerce site or images for an image gallery, with lots of different content authors.

They may upload images in roughly the correct size, just the dimensions are not always exact, regardless of any guidelines you may publish! In this instance, you could change aspect ratio to make the images all fit in exactly the same area, but that volition probably expect horrible.
The other pick is to letterbox the images. This looks much amend, merely it is quite complicated to accomplish on the client-side with current browser support. Y'all could, of form, use some kind of server-side solution to preprocess the images, but this once again is complex and adds more overhead.
You can handle this trouble actually easily with object-fit:
img {
width: 150px;
height: 150px;
...
object-fit: contain;
}
In my example, the thumbnails are all set to be the same width and tiptop, but object- fit:comprise; forces all the images to fit inside the same area and maintain aspect ratio. An even better solution, depending on your application, might exist to maintain aspect ratio, but alter the size and crop of the image and then it completely envelops the <img> element.
This tin exist done easily, by replacing object-fit:contain; with object-fit:encompass; and calculation overflow:hidden; to the mix:
img {
...
object-fit: cover;
overflow: hidden;
}
In this case, object-fit:cover; makes the images increase size to completely envelop the <img> elements, and overflow:hidden; then chops off the surface area of image that spills exterior those elements (bank check out object-fit-cover-images.html in the sample files).

04. Overriding a video's attribute ratio
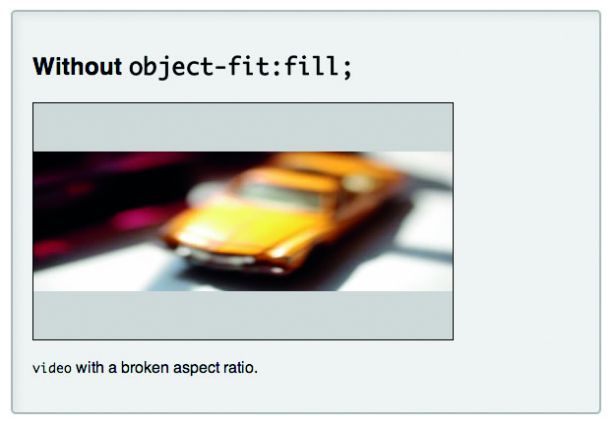
In our next instance, we're taking a video with a broken aspect ratio, and forcing it to change attribute ratio and fit snugly into the <video> element size we've specified. Why would you want to do this? Maybe some of the videos your content editors upload to your CMS accept a broken aspect ratio, and y'all want to set up them all on the fly, for example.
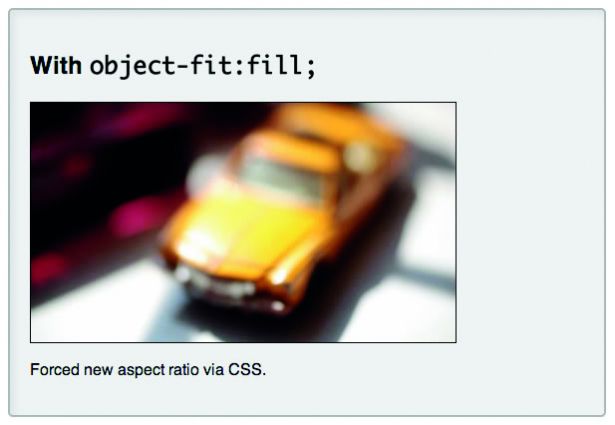
Object-fit:make full; enables u.s. to do this in ane fell swoop. To illustrate the bespeak, our object-fit:fill; video example (see object-fit-fill-video.html in the lawmaking examples) uses a couple of <video> elements, as follows:
<video controls="controls" src="windowsill.webm" width="426" height="240" course="no-object-fit">
</video>
<video controls="controls" src="windowsill.webm" width="426" height="240"
class="object-fit">
</video>
Even though the <video> elements have width and height attributes specified in the markup, by default they'll appear letterboxed, since they have a different attribute ratio.

The <video> element will always attempt to maintain the source file'due south intrinsic aspect ratio.
To prepare this, we've forced all videos to conform to the width and height of the <video> elements by applying object-fit:fill;:
.object-fit {
...
object-fit: fill up;
}
This makes all the videos announced at the same attribute ratio.

05. Transition effects
Combining object-fit and object-position with CSS transitions can lead to some pretty interesting effects for paradigm or video galleries:


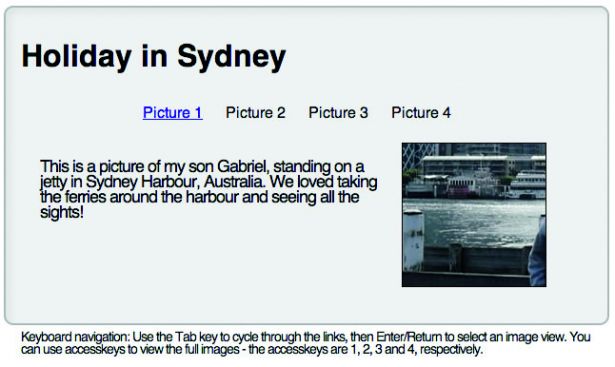
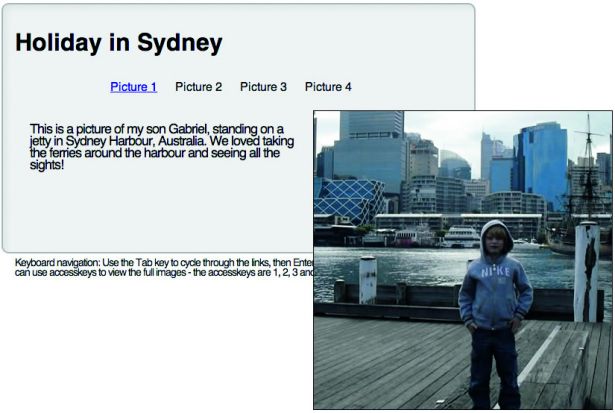
In this example (run into object-fit-none-transitions.html, in the tutorials files), I've taken the image gallery we saw in the first example, and:
- Got rid of the centred positioning of the example and swapped the position of the images and captions to give the epitome more infinite to expand.
- Absolutely positioned all the unlike <divs> containing images and their captions then they all appear in the aforementioned place, and hidden them all past default using opacity: 0;.
- Added a set of navigation links at the top of the example to move between the dissimilar image/caption sets, and used the :target pseudo-class plus transitions to make them smoothly appear and disappear when the links are cycled through (yes, it's a style to create a tabbed index without using JavaScript).
- Added tabindex and accesskeys to make the links and images attainable by keyboard-only.
- Most importantly for the purposes of this article, swapped out the object-fit:contain; CSS for the following:
img {
width: 150px;
height: 150px;
...
object-fit: none;
overflow: subconscious;
object-position: 25% l%;
transition: 1s all;
...
}
img:hover, img:focus {
...
height: 400px;
width: 400px;
}
When yous movement over the diverse thumbnails, you'll notice that the images aren't shrunk downwardly to fit the element.
Instead, only a small function of the paradigm is shown, and the element grows to reveal more of the image. What gives?
By setting object-fit:none; on the <img> elements, I'm telling their content to completely ignore the width and pinnacle set earlier, and spill out of the sides of the elements.
Since the intrinsic size of the epitome files is a lot bigger than the dimensions specified for the <img> elements, I've used overflow:hidden; to ingather anything that spills out.
A transition is then used to smoothly increase the size of the <img> element when it's hovered/focused, which reveals more of the image.
And that's non all. I've also used the object-position: 25% 50%; holding to move the position of the prototype on the <img> element over to the right a bit, which creates a squeamish content-revealing effect.
06. Summary
This tutorial has showcased a few ideas for how to employ object-fit and object-position. You tin find more than examples on Opera's object-fit test suites page. We're looking forward to seeing what examples you create, and equally ever let united states of america know what you lot recollect of
our implementation.
A developer relationship manager for Opera, Chris likewise plays with heavy metal rock gods Conquest of Steel.
Liked this? Read these!
- How to build an app
- Free graphic design software available to you right now!
- Create a perfect mood board with these pro tips
- The ultimate guide to logo design
Related articles
Source: https://www.creativebloq.com/css3/control-image-aspect-ratios-css3-2122968
Posted by: swihartthits1936.blogspot.com


0 Response to "How To Change Aspect Ratio Of An Image"
Post a Comment